How To Change The Font Style In Html
There are several ideas that are behind the change of the CSS font color and CSS text color. Near of the users don't like to work on a specific type of font. The alter is therefore necessary for these users which should exist done with ease. Applying CSS changes with respect to fonts and styles never ways that the user needs to learn the linguistic communication itself. Present the browsers are integrated with the options that can be used to change the font type also as color. This thought has to lead the users to view the pages as they need. It is also one of the ideas that would class the latter part of the tutorial. From font color CSS to the way the ideas will be explained in total.
Part 1 Why the Alter Is Required?
At times the user wants to change the font as information technology is just fun. On the contrary, some users accept issues with the browser fonts also. The alter is required as the user wants to get the optimal experience in this regard. The overall idea is easy to follow and therefore can be applied to get the best out of the overall interface that is presented afterward the changes. The blazon of browser that is being used also matters a lot. Internet Explorer is known to requite the functioning that is not upwards to the mark. On the other mitt, all the other browsers maximize the user's experience. The rapid developments in browsing applied science now focus on terminate-user experience. If the overall feel is great, the number of downloads will be automatically increased. The modify on the other hand is too required so that the user can go the experience that is in line with the concrete demands. It is an advent fact that some users are allergic to bright colors. On the other hand, some users don't desire to see dark colors. As a outcome, the change is to be done then that the user gets the best view.
Part two Using Fonts for the Advantages
Once again it is an idea that allows the users to overcome the issues that are faced in default fonts. The main idea behind this is that the right font is chosen for the right identify. The Serif, Sans Serif, Cursive, and Fancy are the fonts that are highly in use. The font in terms of web developers should exist placed in such a manner that it maximizes the impact. While the site is beingness developed, the developer should focus on the emphasized text. Information technology too means that the headings, page titles, and the important points are highlighted. Applying these settings will ensure that the user needs non to change the font as well as the manner. Information technology is also one of the ways to get the attention of the users towards the required points. The uniformity of the typography is something that should be applied and therefore it is required to exist done. Alluring the users is non an like shooting fish in a barrel task and the merely weapon in the developer'south arsenal is the font and color.
Function 3 How to Change the Font Style in Major Browsers
The main browsers that are being used in the world of the internet are Net Explorer, Mozilla Firefox and Google Chrome. The methods that can exist applied to change the font fashion are explained as under. In the latter office the changing of the color in all these browsers will also be discussed in great detail:
Change in Google Chrome
The process that is to be applied in Google Chrome is as follows. This is related to but the change of font and not color:
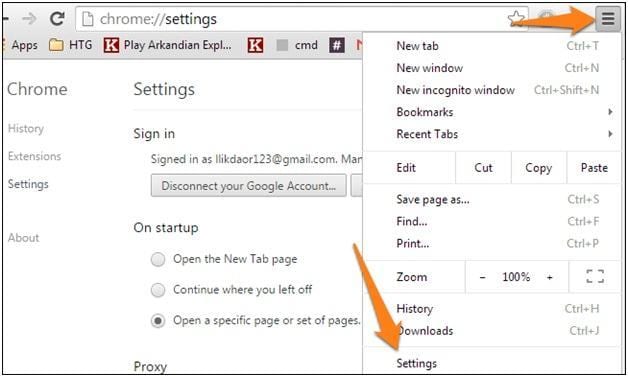
1. The 3 parallel lines on the top right corner are to be pressed. Once washed the users should become for the settings to proceed:

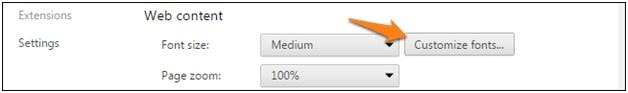
two. Under the spider web content department the customize fonts department is to exist clicked:

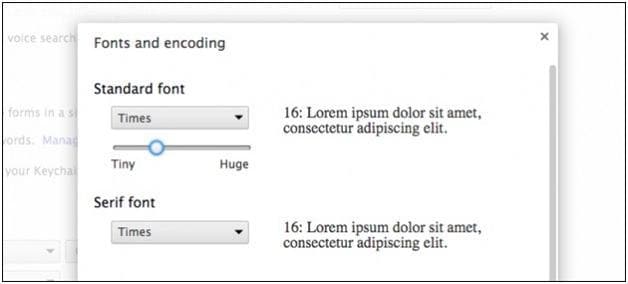
3. The fonts, likewise equally the related size, can exist inverse with ease:

Mozilla Firefox
The process of irresolute fonts is explained every bit follows:
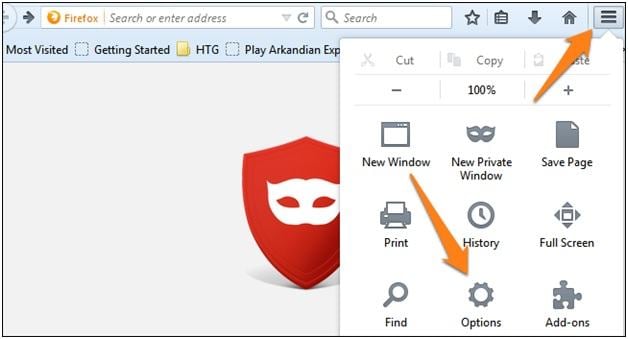
1. Again the three parallel lines on the top right corner are to be clicked to brainstorm the process:

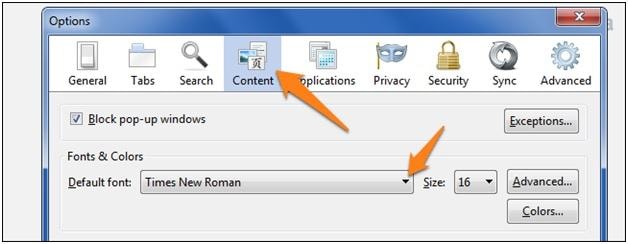
2. On the next page, the content from the top is to be selected. The user tin then see the fonts:

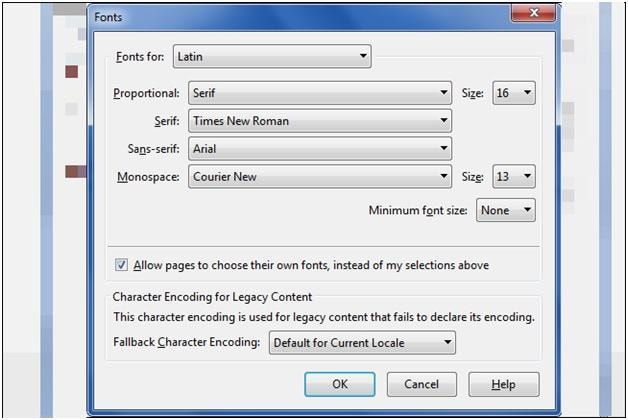
three. The user can and then get the next window in which the fonts tin can be changed. This besides completes the procedure in full:

Net explorer
The process and the related steps are explained as under:
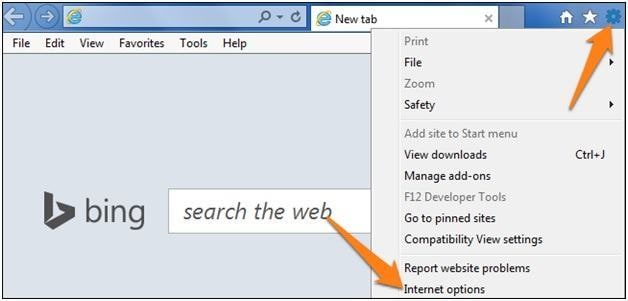
i. The gear icon is to be pressed to proceed with the procedure. The internet options are so to exist selected:

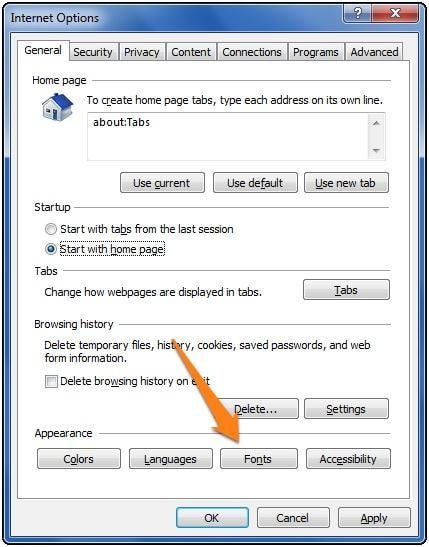
two. Under the appearance department the fonts are to be selected:

iii. In the next window, the user tin can change the fonts as per liking. This completes the process in full:

Function 4 How to Change the Color in Major Browsers
Google Chrome
The user needs to follow the steps that are equally follows to go the work done.
1. From the URL https://chrome.google.com/webstore/particular/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en, the way bot is to exist downloaded:

two. This extension is known to capture only that CSS code that is related to colour. Once it has been washed, the user can alter the color of any webpage. It is besides to be noted that this is all done by default and the application is fully automated. This likewise completes the process in full:

Mozilla Firefox
The steps are mentioned as follows:
ane. The options are to be accessed as per the moving-picture show:

ii. The content is then to exist accessed as can exist seen every bit follows:

iii. The color tab is so to be pressed to access the area. This completes the process in full:

Net explorer
The procedure and related steps are every bit follows:
1. The gear icon on the top right corner is to exist pressed. The cyberspace options are then to be accessed:

ii. On the next page the color tab is then to be pressed to proceed:

3. The colors can then exist inverse on the per the need of the user:

The top browsers are not only mentioned but the detailed processes are as well explained. Once this tutorial has been read, the user can modify the font and color every bit required. The overall idea has also been made too easy for whatsoever user to follow.
Other popular Articles From Wondershare
Source: https://recoverit.wondershare.com/computer-problem/change-web-page-font-type-color.html
Posted by: lundwors1974.blogspot.com



0 Response to "How To Change The Font Style In Html"
Post a Comment